
WebStorm 2016汉化版
附安装教程
软件介绍人气软件网友评论下载地址
集成开发工具很流行,特别是在各种开发程序热门的当下,进行相关的程序开发选择一个好的开发工具非常重要,而小编为你准备了一个非常不错的选项,它就是WebStorm,这个程序是目前非常热门的一个开发工具为用户提供了多样化的开发功能支持,让用户可以选择TypeScript以及JavaScript等多种语音开发支持,让你可以在这个平台中完成相应的开发工作,而且这个程序是近年来兴起的优秀开发程序,提供完善的框架以及插件库工具,让用户可以通过这个平台来进行程序的开发以及网页的开发工具,而且JS脚本的制作上,2016提供了一种实时测试的开发工具,用户可以将网页制作的项目通过这个程序进行实时的测试开发,保证用户可以在网页开发中灵活使用各种各样的JS脚本工具提升网页的加载速度,并且实现一些优秀的交互功能,比如表单工具的使用,让数据的传输更加简单,而且这个程序还为用户人提供了网页项目文件的导出功能,用户可以在这个导出功能的帮助下,将复杂的网页文件进行统一化的功能,让你可以和你的工作团队在这个平台中对于一些网站搭建和网页效果方面的问题进行合理的探讨,所以在网页制作、JS脚本编写方便,你几乎找不到能够媲美WebStorm系列程序的代替选择,赶快下载安装这个程序,让你可以轻松实现你开发网页制作脚本的需求吧。

软件功能
1、JavaScript
· 基于DOM,特定浏览器完成
· 编码导航和用法查询
· 支持ECMAScript
· 支持CoffeeScript
· 支持结点
· JavaScript重构
· JavaScript单元测试
· 代码检测和快速修复
· JSLint/JSHint
· 基于 Mozilla的JavaScript调试器
2、其他用途
· 批量代码分析
· 编码语言混合或内混
· 拼写检查器
· 重复代码检测器
3、编辑语言
· 支持HTML5
· css/js
· 检验和快速修复
· Zen编码
· 显示内容
· 显示应用的风格
4、便捷的环境
· HTML5样本文件和其他Web应用程序模板
· FTP和远程文件同步
· 集成了版本控制系统
· 本地记录
安装教程
1、鼠标右击【WebStorm-2016.1.3】压缩包选择。
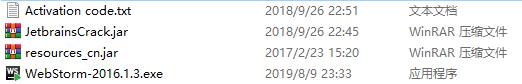
2、双击打开解压后的文件夹。

3、鼠标右击【2016.1.3.exe】选择【以管理员身份运行】。

4、点击【Next】。

5、点击【Browse】更改软件的安装目录,然后点击【Next】。
温馨提示:这里的安装路径尽量和我的保持一致,后面破解要用到路径。

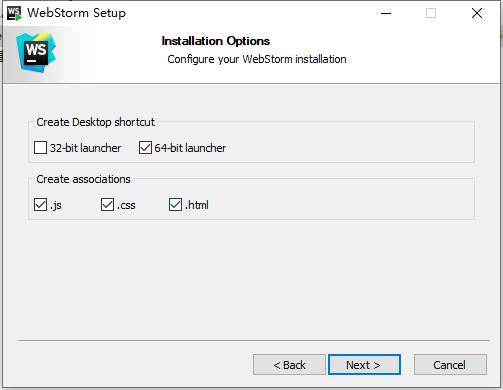
6、勾选所有选项,然后点击【Next】。

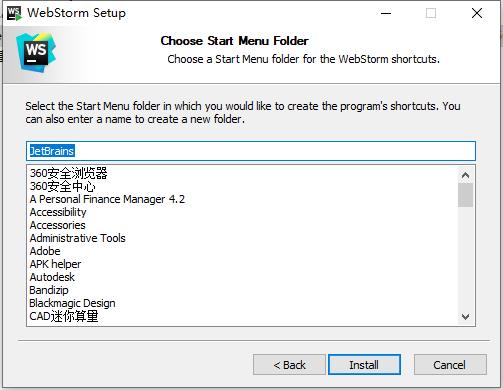
7、点击【Install】。

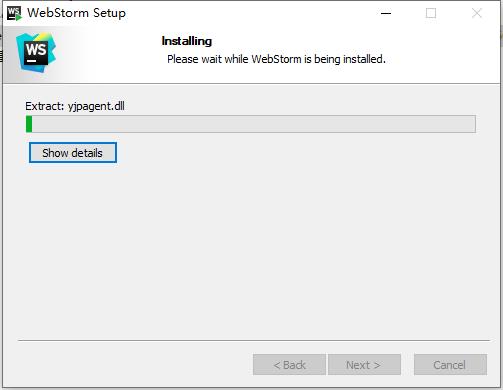
8、安装中。

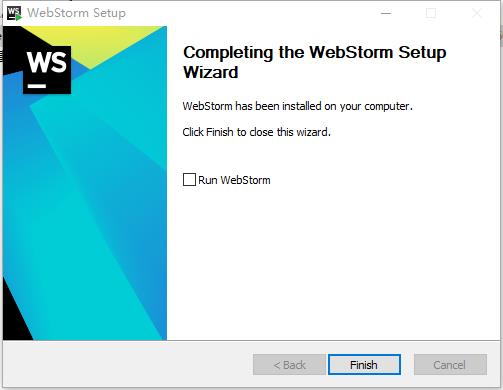
9、点击【Finish】。

10、双击打开解压后的【2016.1.3】文件夹,鼠标右击【JetbrainsCrack.jar】文件选择【复制】。

11、在桌面上鼠标右击【JetBrains WebStorm 2016.1.3】软件图标选择【打开文件所在的位置】。

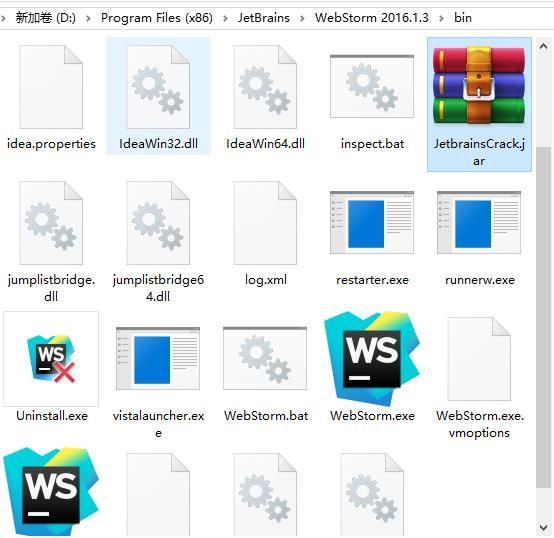
12、在空白处鼠标右击选择【粘贴】。

13、在该目录下面找到【webstorm.exe.vmoptions】文件,鼠标右击选择【打开方式】。
14、选择【记事本】,然后点击【确定】。

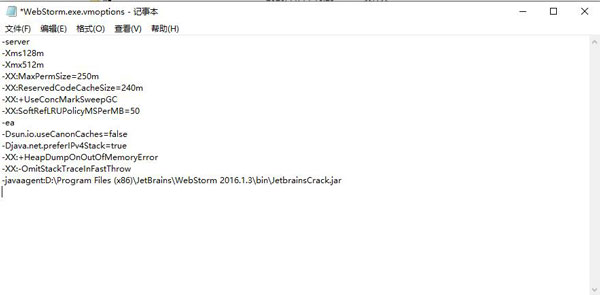
15、在文档的最后面加上【-javaagent:D:\WebStorm 2016\bin\JetbrainsCrack.jar】,
其中【D:\WebStorm 2016】为第5步更改后的路径,然后使用快捷键Ctrl+S保存该文档。

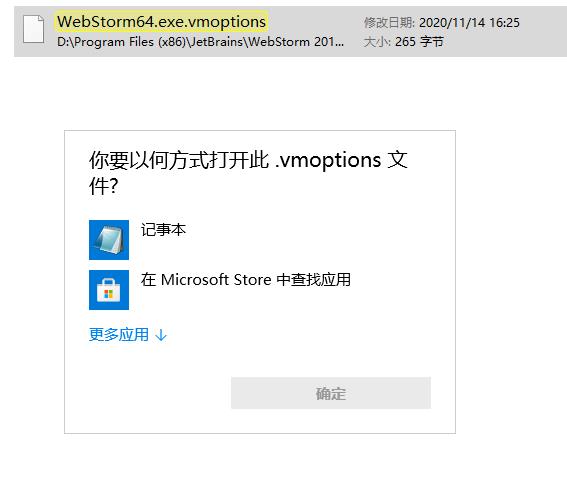
16、在第13步的目录下面找到【webstorm64.exe.vmoptions】文件,鼠标右击选择【打开方式】。
17、选择【记事本】,然后点击【确定】。

18、在文档的最后面加上【-javaagent:D:\WebStorm 2016\bin\JetbrainsCrack.jar】,
其中【D:\WebStorm 2016】为第5步更改后的路径,然后使用快捷键Ctrl+S保存该文档。

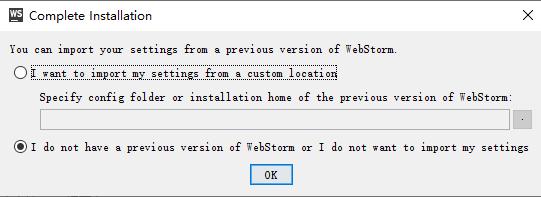
19、双击【JetBrains WebStorm 2016.1.3】软件图标启动软件。
20、点击【OK】。

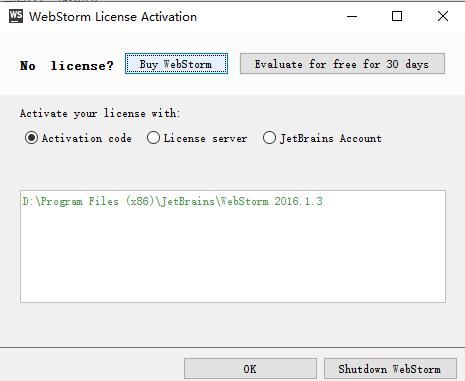
21、选择【Activation code】。

22、双击打开解压后的【WebStorm-2016.1.3】文件夹里面的【Activation code】文档。
23、选中文档里面的所有字符,鼠标右击选择【复制】。
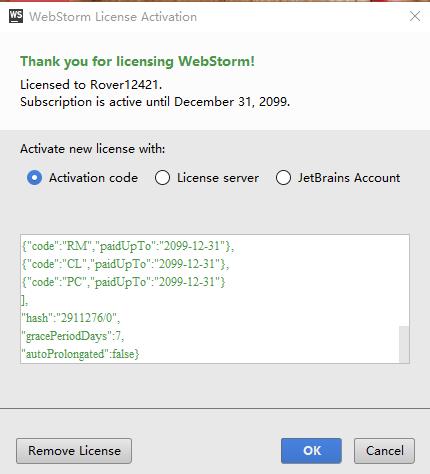
24、软件激活界面会自动填充刚才复制的内容,如果没有就手动粘贴一下,然后点击【OK】。

25、点击【OK】。
26、点击右上角的【×】退出软件。
27、双击打开解压后的【WebStorm-2016.1.3】文件夹,鼠标右击【resources_cn.jar】文件选择【复制】。

28、鼠标右击【JetBrains WebStorm 2016.1.3】软件图标选择【打开文件所在的位置】。
29、点击【WebStorm 2016】返回上一级目录。
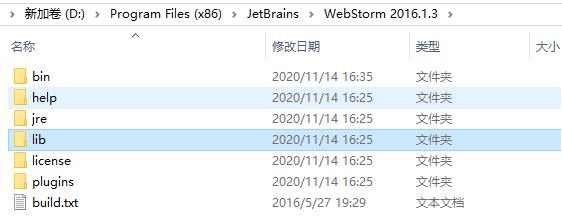
30、双击打开【lib】文件夹。

31、在空白处鼠标右击选择【粘贴】。
32、双击【JetBrains WebStorm 2016.1.3】软件图标启动软件。
33、安装完成,软件运行界面如下。

软件特色
软件和其他的IDE相比有什么特别之处?
1)自动保存,不需要你一次又一次地ctrl+s啦,所有的操作都直接存储,当然,万一键盘误操作也会被立即存储,不过我们可以通过本地版本控制解决这个问题。
2)任何一个编辑器只要文件关闭了就没有历史记录了,但是软件有。就是说,只要软件不关闭,你的文件随时可以返回到之前的操作,软件关闭重启后这些历史记录就没有了。这样的坏处也是显然的,由此带来的内存消耗也必然比较大。
3)任何一个编辑器,除了服务器svn之外,没有本地版本,但是软件提供一个本地文件修改历史记录。
4)与时俱进的眼光。zencoding于2009年出现于it界,在这之后,鲜有工具直接集成到里边。软件之后就集成了。node.js,html5,git,cvs等 就不一一列举了。
5)提供的插件也是比较齐全,安装非常方便。这样带来了另外的问题,以前的eclipse是安装第三方的,软件貌似不能安装第三方的插件。
6)可以导出当前设置:File -> Export setting。
WebStorm配置和使用:
1)主题,把下载好的主题包放在C:\Users\jikey(用户名)\.WebIde10\config\colors目录下,然后重启软件,settings –> colors & fonts –>scheme name中选择主题名。
如果出现特别长代码对齐白线,在Editor –> Appearance –> Show vertical indent guides 前面的勾去掉即可。
2)添加VIM插件:
File -> Settings -> Plugins -> Browse repositories -> 搜索vim,对它单击右键Download and install,然后重启IDE就可以了。
3)除了软件之外,此公司还提供另外一个针对phper的开发工具,phpStorm,主页上说明,phpstorm包括所有软件的功能。但是习惯于大括号去方法名在同一行显示,所以还得配置:
File -> Settings -> code style -> PHP -> Wrapping and Braces -> Braces placement ->
In method declaration : End of line.
4)zencoding默认的快捷键是Tab,如果你需要修改zencoding快捷键的话:File -> Setting -> Live Templates 。
5)在开发js时发现,需要ctrl + return 才能选提示候选项,又需要配置:File -> Setting -> Editor -> Code Completion -> Preselect the first
suggestion:’Smart’ 改为 Always
6)注意的地方是:Webstorm的调试不支持中文路径中文文件名。
快捷键
1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17. ctrl + ‘-/+’: 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl + ‘.’: 折叠选中的代码的代码。
19. shift + esc: 当前激活的任意小窗口最小化,也可以是alt+数字键,数字在小窗口有显示。
20. alt + ‘7’: 显示当前的函数结构。
21. 如果是*.html页面,则在文件名下的导航栏某DOM结构上右键,可以全选当前DOM结构。
其他版本下载
- 查看详情 qtwebkit4.dll 2.63MB 简体中文2024-11-21
- 查看详情 web video caster最新版 50.78 MB 简体中文2024-11-21
- 查看详情 KSWEB专业版 230.75MB 简体中文2024-11-21
- 查看详情 KSWEB最新版 230.75M 简体中文2024-11-21
- 查看详情 WebStorm 2016汉化版 170.85 MB 简体中文2024-11-21
- 查看详情 Fiddler Web Debugger中文版 6.19MB 简体中文2024-11-21
人气软件
-

mindmanager2020中文版 231Mb
/简体中文 -

bartender10.1电脑版 607.12MB
/简体中文 -

abbyy finereader15电脑版 532.67Mb
/简体中文 -

fl studio20电脑版 663.58MB
/简体中文 -

ExpanDrive电脑版 144.34 MB
/简体中文 -

Ayoa Ultimate中文版 1.33kB
/简体中文 -

Altair ESAComp软件电脑版 50.28MB
/简体中文 -

DRmare Audio Converter电脑版 19.17 MB
/简体中文 -

MiniTool ShadowMaker数据恢复软电脑版 420.95MB
/简体中文 -

3dmark11中文版 271.59 MB
/简体中文
查看所有评论>>网友评论共0条

 Turbo Studio虚拟封装软件电脑版
Turbo Studio虚拟封装软件电脑版 Prepros电脑版
Prepros电脑版 通关宝典电脑版
通关宝典电脑版 primer premier5设计引物电脑版
primer premier5设计引物电脑版 simcenter amesim电脑版
simcenter amesim电脑版 Tecplot Focus电脑版
Tecplot Focus电脑版 TelePrompter提词器电脑版
TelePrompter提词器电脑版































